162 reads
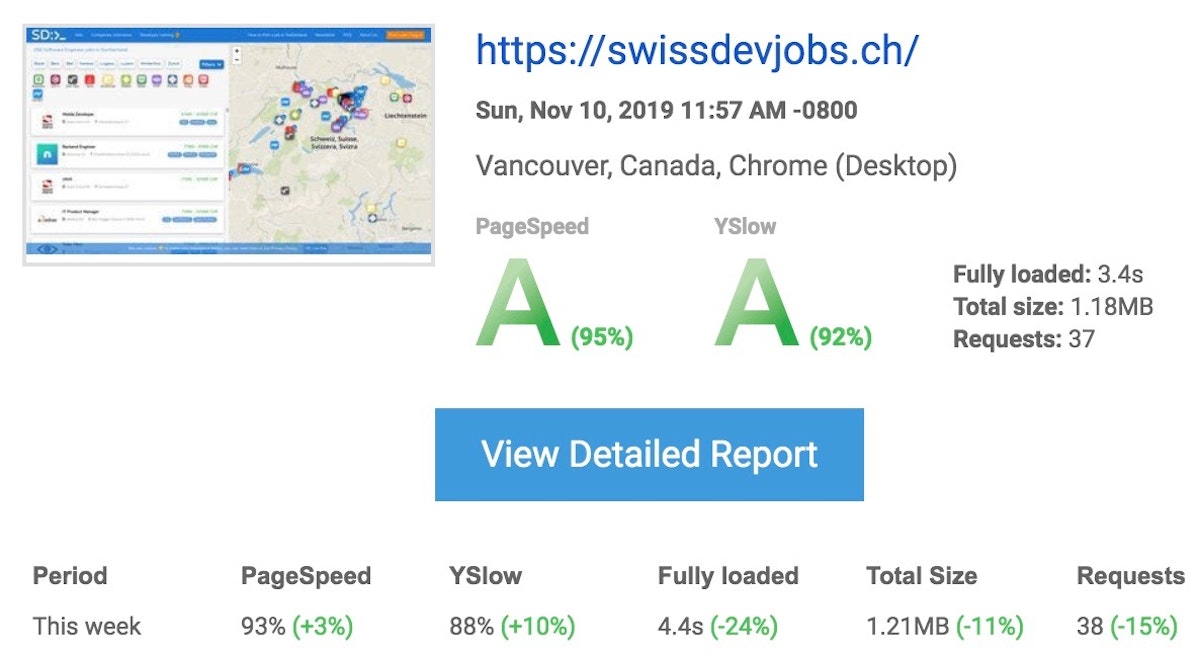
How We Increased our Website Loading Time by 24%

Too Long; Didn't Read
SwissDevJobs.ch runs a job board for Software Developers who are looking for work opportunities in Switzerland. The site's traffic relies heavily on Google Search and, you probably know, that Google favors websites with good performance. We implemented most of those low-hanging fruits. The bottleneck is still the fetching time of our /api/jobs endpoint and downloading of the initial HTML. We used icomoon.io to select the icons we used and created our own self-hosted lean icon package.Programmer in the day, Indie Hacker at night > SwissDevJobs.ch
About @SwissGreg
LEARN MORE ABOUT @SWISSGREG'S
EXPERTISE AND PLACE ON THE INTERNET.
EXPERTISE AND PLACE ON THE INTERNET.
L O A D I N G
. . . comments & more!
. . . comments & more!