1,656 reads
How to Create a Bubble Map with JavaScript to Visualize Election Results
by Shachee SwadiaDecember 30th, 2020

Too Long; Didn't Read
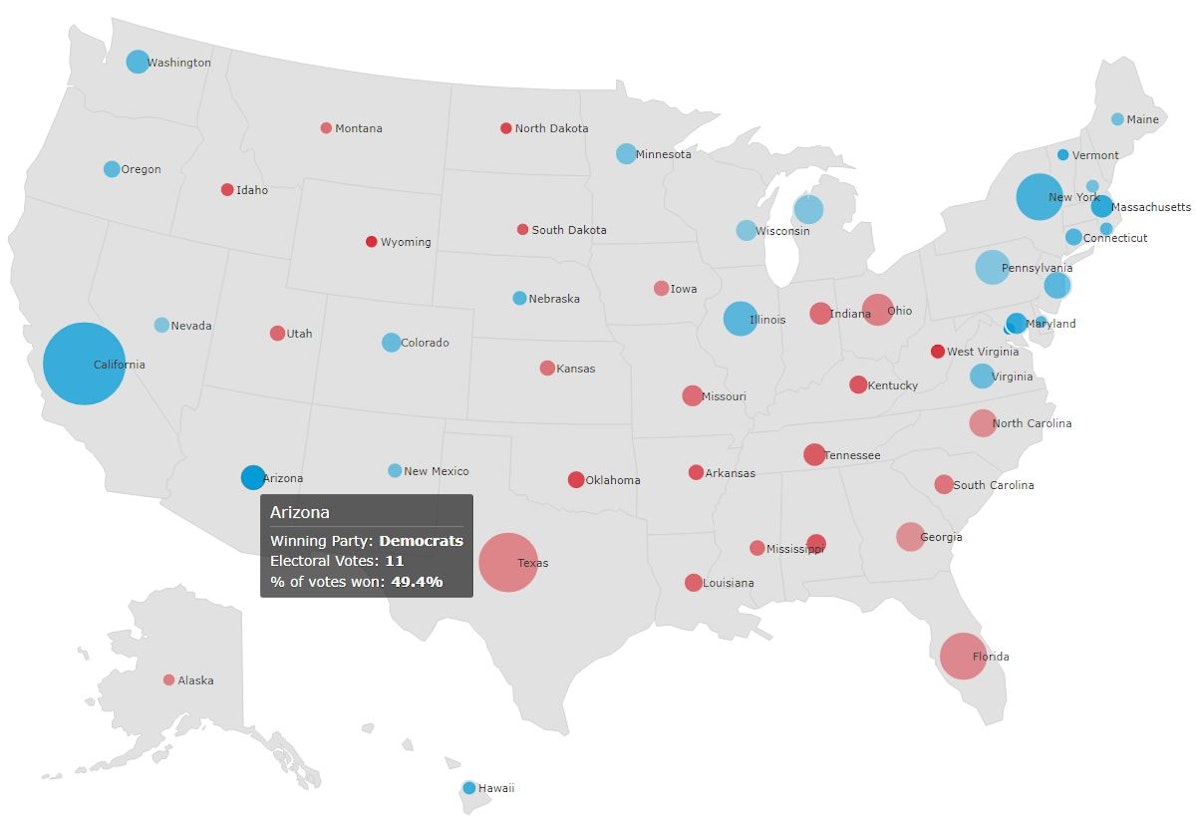
How to Create a Bubble Map with JavaScript to Visualize Election Results. Shachee Swadia is a Data Designer and Content Creator. She uses AnyChart JavaScript Library to create bubble maps along with this tutorial. A bubble map is essentially a combination of a bubble chart and a map where the bubbles are plotted over geographical regions. The size of the bubble indicates the value of the particular variable, with the position on the map indicating location. The number of electoral votes for each state, by the bubble size, and the bubble color.L O A D I N G
. . . comments & more!
. . . comments & more!