4,524 reads
How to Build a Pokédex App with React and a Slash GraphQL Backend

Too Long; Didn't Read
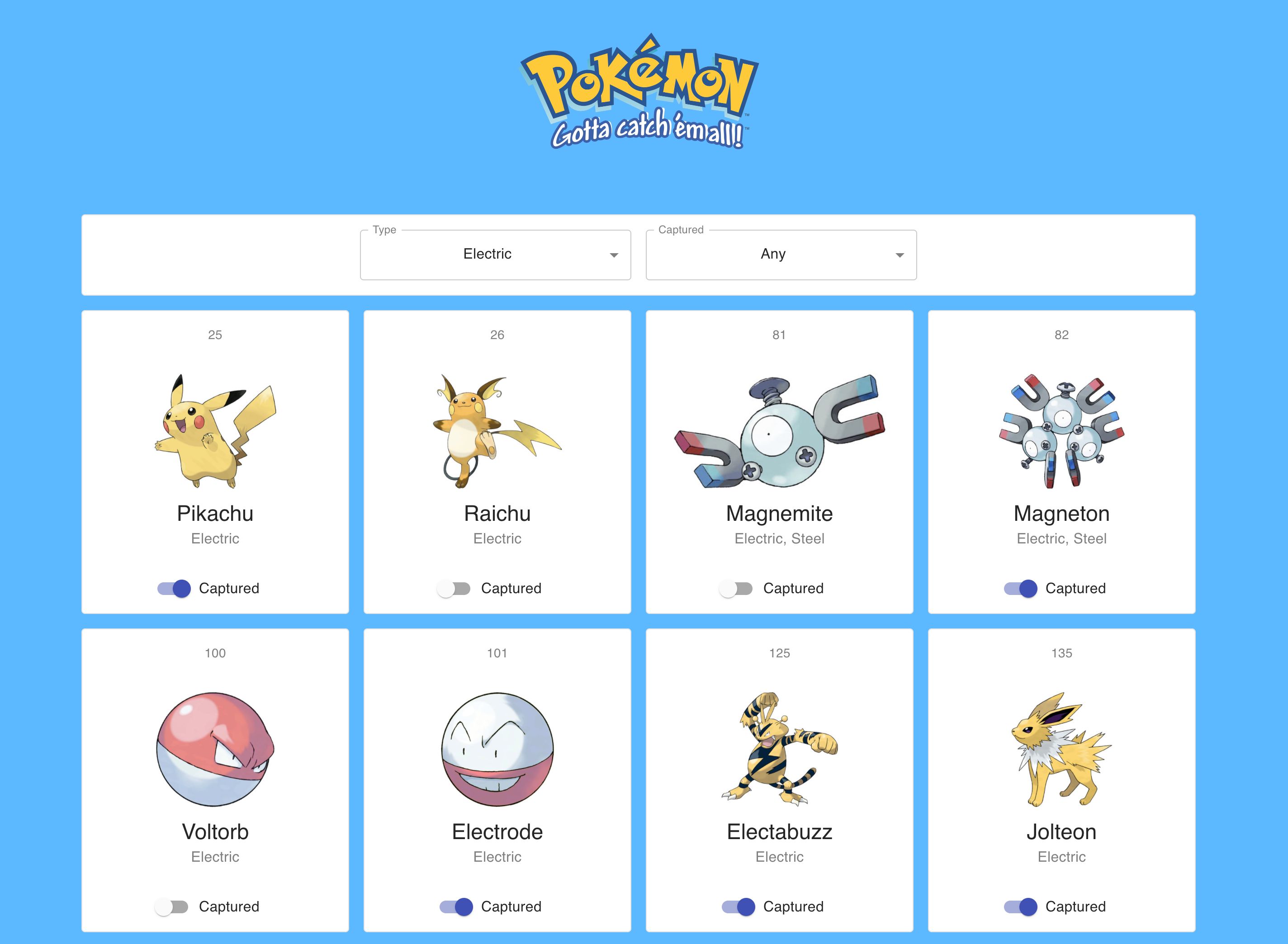
How to Build a Pokémon Pokédex App with React and a Slash GraphQL Backend in just a few hours! Frontend developers want interacting with the backend of their web application to be as painless as possible. You can use a hosted GraphQL (by Dgraph) to build a Pokémon Pokémon app using React and GraphQL. The Pokémon app will help us keep track of our progress in catching all 150 original Pokémon. It's a set of all the Pokémon types, including Grass, Electric, Fire, Water, and Water Pokémon.Senior software engineer. Continuous learner. Educator.
About @thawkin3
LEARN MORE ABOUT @THAWKIN3'S
EXPERTISE AND PLACE ON THE INTERNET.
EXPERTISE AND PLACE ON THE INTERNET.
L O A D I N G
. . . comments & more!
. . . comments & more!