432 reads
ES2020: Summary of New Features with Examples 🔥

Too Long; Didn't Read
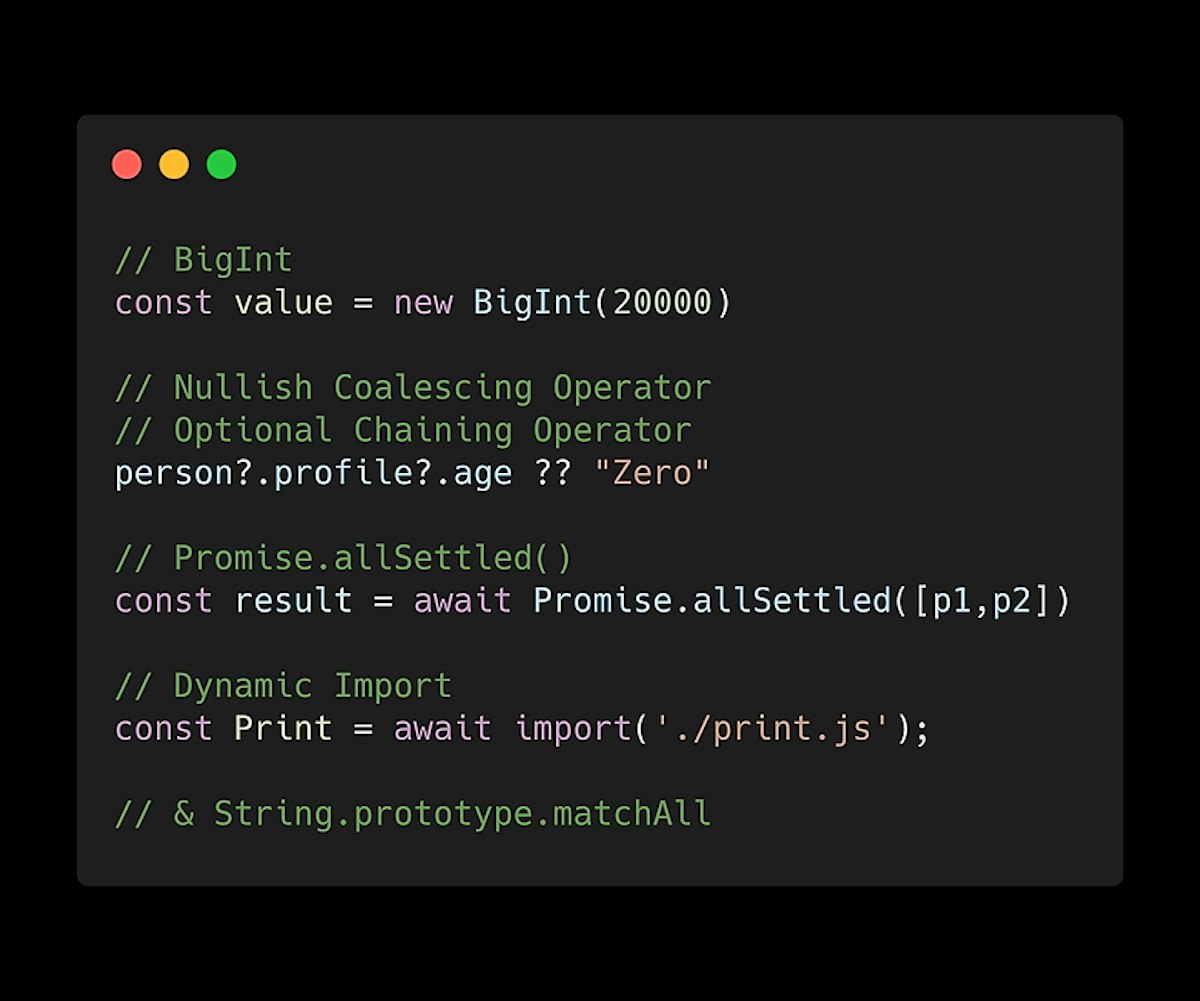
In this article, we’re going to review some of the latest and greatest features coming with ES2020. We're going to test these features in a Node.js environment using Babel. The ES2020 features include private variables in a class and BigInt in the language of the language. You can now use a hastag# to declare a private variable in class by using hastag #. If a private. variable is called outside of its class, it will throw aSySyError.Tech entrepreneur, co-founder of @Innovorder. Architect and devops.
About @olivier
LEARN MORE ABOUT @OLIVIER'S
EXPERTISE AND PLACE ON THE INTERNET.
EXPERTISE AND PLACE ON THE INTERNET.
L O A D I N G
. . . comments & more!
. . . comments & more!