321 reads
A Custom Chart by Using the HTML Component Plainly Explained

Too Long; Didn't Read
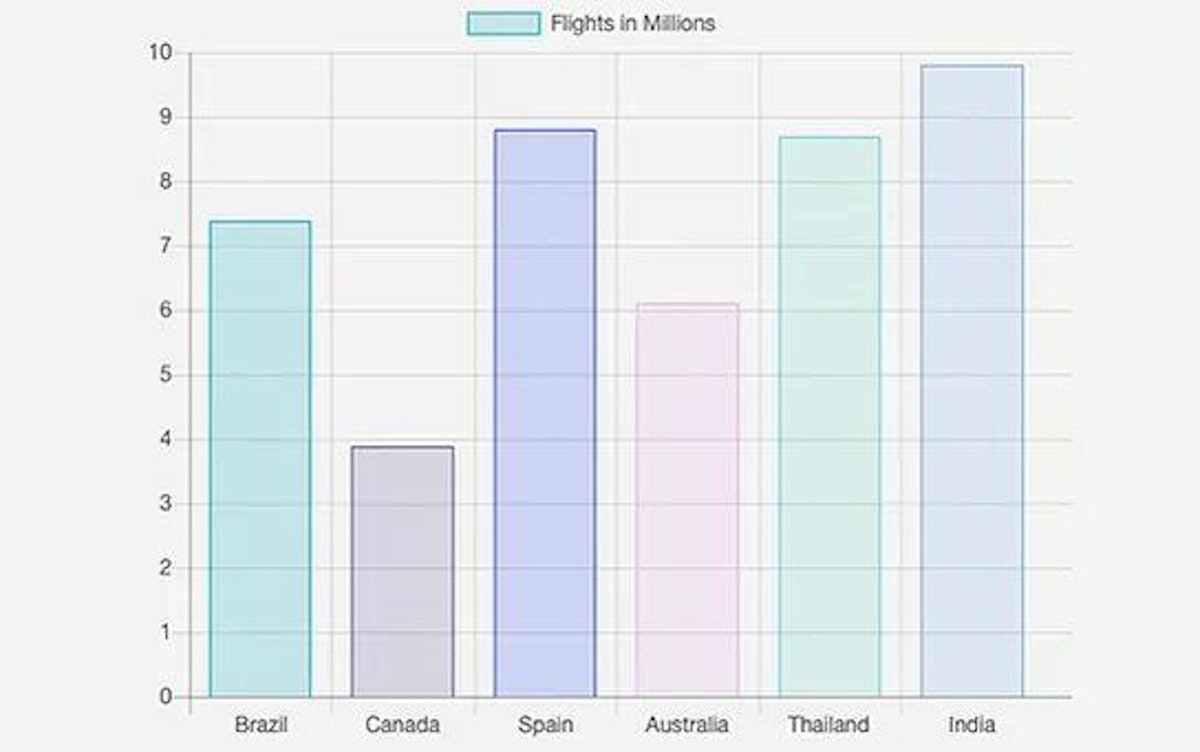
The chart is based on chartjs.org.org. The page and the HTML component communicate with each other using the postMessage and onMessage functions. When a user clicks a bar on the chart, the HTML. component sends a message to the page using its postMessage function. The. page receives the message using the onMessage function and displays its contents to users using the text element below the chart. The HTML component receives the. message using its onMessagefunction and updates the chart accordingly. The. HTML code for the chart is entered into the HTML Component using its Edit Code button.Velo is a full-stack development platform that empowers you to rapidly build, manage and deploy professional web apps.
About @velo
LEARN MORE ABOUT @VELO'S
EXPERTISE AND PLACE ON THE INTERNET.
EXPERTISE AND PLACE ON THE INTERNET.
L O A D I N G
. . . comments & more!
. . . comments & more!